- Products & services Products & services
- Resources Resources
- Community CommunityDiscussion
- Discussion
- Knowledge
- IdentityIQ wiki Discover crowd sourced information or share your expertise
- IdentityNow wiki Discover crowd sourced information or share your expertise
- File Access Manager wiki Discover crowd sourced information or share your expertise
- Submit an idea Get writing tips curated by SailPoint product managers
Knowledge
- Compass
- :
- Discuss
- :
- Community Wiki
- :
- IdentityNow Wiki
- :
- API to Configure Sign In Page Fields
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Content to Moderator
API to Configure Sign In Page Fields
API to Configure Sign In Page Fields
A customer might need to configure the labels on the IdentityNow sign in page. For example, customers who use email addresses for user names might find that their users get confused by the User Name field.
This functionality also allows you to provide sample text in the empty fields when the user clicks out of them.
IMPORTANT: This API is being deprecated in favor of the IdentityNow Platform APIs. While this API will continue to be available for the foreseeable future, SailPoint recommends that you transition to the new version as soon as possible. For detailed information about all new platform APIs, visit the SailPoint API Reference.
Prerequisites:
- On Chrome, sign in to the org as an administrator. Click Admin and use strong authentication to log in.
- Open your preferred tool for making API calls
NOTE: If you're making these API calls, you'll need to use on of our supported authentication methods. As a best practice SailPoint recommends using OAuth 2. Also, the endpoint you use must be changed slightly based on the authentication method. For details, see the Authentication section of the Developer portal documentation.
Change the Sign In Fields
|
POST <org>/cc/api/org/set
where <org> is the URL for the customer's IdentityNow org.
The following JSON is required:
{ "usernameLabel": "<label>", "usernameEmptyText": "<text>" } |
|
|
where:
|
|
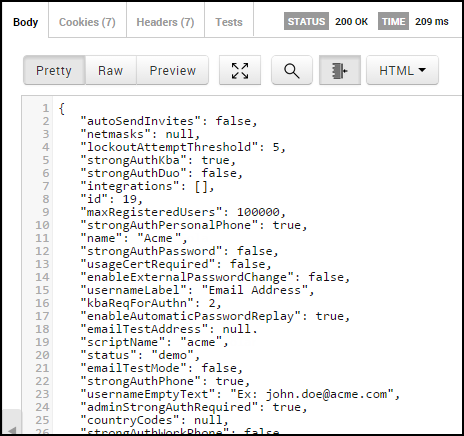
| A successful result looks similar to the image on the right. |  |
|
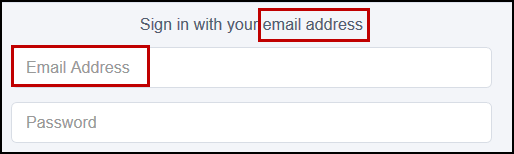
In addition, the new sign in page now has the new field labels and sample text. The image on the right shows the results if you want to change the User Name field label to Email Address.
This also changes the field label when a user updates their password and has to supply their user name. |
 |
Reset the Sign In Page:
|
Use the following JSON:
{ "usernameLabel": "", "usernameEmptyText": "" }
Alternatively, you can use:
{ "usernameLabel": null, "usernameEmptyText": null } |
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Is it possible to place a text block below the Sign In fields & Buttons? Preferably HTML formatting. But TEXT alone would work. I'm successfully accomplishing the above tasks. Changing labels, etc...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
There is not a method for this currently but it sounds like a great item to propose using Horizon Ideas for IdentityNow! Please submit it there.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Hi Mark,
I am also having similar requirement. I wanted to add some text below the Sign In button.
Could you please suggest if you were able to achieve this?
Thanks,
Reshu

