- Products & services Products & services
- Resources ResourcesLearning
- Learning
- Identity University Get technical training to ensure a successful implementation
- Training paths Follow a role-based or product-based training path
- SailPoint professional certifications & credentials Advance your career or validate your identity security knowledge
- Training onboarding guide Make of the most of training with our step-by-step guide
- Training FAQs Find answers to common training questions
- Community Community
- Compass
- :
- Discuss
- :
- Community Wiki
- :
- IdentityIQ Wiki
- :
- Modifying the displayed attributes on the identity warehouse's accounts tab
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Content to Moderator
Modifying the displayed attributes on the identity warehouse's accounts tab
Modifying the displayed attributes on the identity warehouse's accounts tab
Sadly, this is one of the places that the UI is not configurable in UIConfig. You will need to make three changes to the file <iiq_root>/identity/identityLinksList.xhtml.
IMPORTANT: This procedure changes an out-of-box file included with SailPoint IIQ. These changes will need to be redone after each patch or upgrade to IIQ if the file changes during the upgrade process. This has not happened yet in any of the 7.3 or 8.0 patches, but it could and you should be aware of that when you choose this route.
IIQ also doesn't provide a direct way to reference a specific attribute directly, so you need to loop over the attributes and only display the value of the one you're interested in. Finally, the values are stored in a List<Map<String, Object>> structure, so we need to pull out the value of the first item in the list for display.
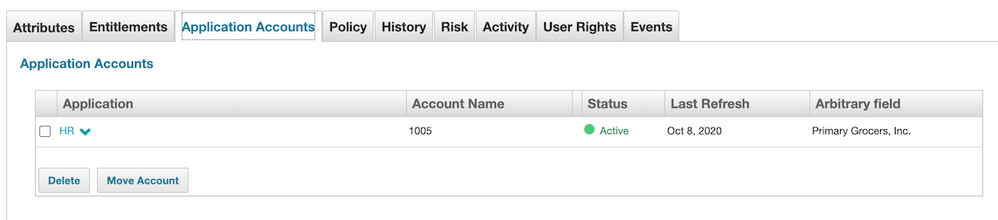
The following screenshot shows the result of the code fragments below, displaying the contents (arbitrarily) of the company field. You would presumably want to use a field that was relevant to all of your accounts, such as an extended link attribute. You may render the column contents any way you want and are not restricted to simply displaying text as I do here.
You will need to make three changes.
Around line 30, add the additional table header to the table.
<tr>
<ui:fragment rendered="#{sp:hasRight(facesContext, 'DeleteIdentityLink') or sp:hasRight(facesContext, 'MoveIdentityLink')}">
<th></th>
</ui:fragment>
<th>#{msgs.application}</th>
<ui:fragment rendered="#{identity.linksHelper.linkInstances}">
<th>#{msgs.instance}</th>
</ui:fragment>
<th>#{msgs.account_name}</th>
<th></th>
<th>#{msgs.status}</th>
<th>#{msgs.label_last_refresh}</th>
<th>Arbitrary field</th>
</tr>
Around line 120, add the additional column to the table. Note that we are looping over all of the attributes for each Link and only outputting the one that matches the name we want.
<td>
<ui:repeat value="#{link.linkDetails.formattedAttributes}" var="attr">
<h:outputText rendered="#{attr.displayName == 'company'}" value="#{attr.values[0].value}"/>
</ui:repeat>
</td>
Around line 180, expand the colspan of the existing button row so that the borders don't get all weird (was 6 before my change).
<td colspan="7">
That's it. Your new column should show immediately on page refresh.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Thanks for the contribution, it helped me a lot.