- Products & services Products & services
- Resources ResourcesLearning
- Learning
- Identity University Get technical training to ensure a successful implementation
- Training paths Follow a role-based or product-based training path
- SailPoint professional certifications & credentials Advance your career or validate your identity security knowledge
- Training onboarding guide Make of the most of training with our step-by-step guide
- Training FAQs Find answers to common training questions
- Community Community
- Compass
- :
- Discuss
- :
- Community Wiki
- :
- IdentityIQ Wiki
- :
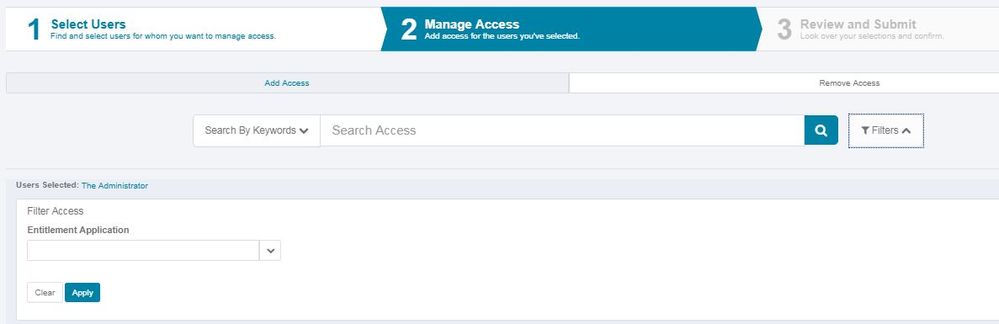
- Hiding access filter attributes from request access, manage access page in IdentityIQ
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Content to Moderator
Hiding access filter attributes from request access, manage access page in IdentityIQ
Hiding access filter attributes from request access, manage access page in IdentityIQ
<?xml version='1.0' encoding='UTF-8'?>
<!DOCTYPE Plugin PUBLIC "sailpoint.dtd" "sailpoint.dtd">
<Plugin name="AccessRequestAccessFilter" displayName="AccessRequestAccessFilter" disabled="false" version="0.0.1.0" minSystemVersion="7.1" maxSystemVersion="7.4"
certificationLevel="None">
<Attributes>
<Map>
<entry key="snippets">
<value>
<List>
<Snippet regexPattern=".*" rightRequired="">
<Scripts>
<String>ui/js/expAccessSerachFilter.js</String>
</Scripts>
</Snippet>
</List>
</value>
</entry>
</Map>
</Attributes>
</Plugin>
jQuery(document).ready(function(){
var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation){
for(var i =0;i < mutation.addedNodes.length;i++){
if($("[id*='itemsFilterPanel']").length) {
if(jQuery(mutation.addedNodes[i]).find("sp-object-suggest[sp-button-aria-label='Role Type']").length)
{
$("sp-object-suggest[sp-button-aria-label='Role Type']").parent().parent().parent().hide();
}
if(jQuery(mutation.addedNodes[i]).find("sp-object-multi-suggest[sp-button-aria-label='Entitlement Attribute']").length)
{
$("sp-object-multi-suggest[sp-button-aria-label='Entitlement Attribute']").parent().parent().parent().hide();
}
if(jQuery(mutation.addedNodes[i]).find("sp-object-suggest[sp-button-aria-label='Entitlement Owner']").length)
{
$("sp-object-suggest[sp-button-aria-label='Entitlement Owner']").parent().parent().parent().hide();
}
}
}
});
});
observer.observe(document,{childList:true,subtree:true,attributes:false});
});
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Hi, Can you please tell me why Entitlement Application is not getting removed?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
@aman_gupta1995 , I have seen many times that while creating plugin zip , please do mistake , so check if the zip doesn't contain the structure which i have given above despite it shouldn't contain AccessRequestAccessFilter folder and then structure . The JS which i have shared doesn't contain the part to remove/ hide Entitlement Application Attribute , you need to modify the js accordingly . Hope this helps !
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Modified the javascript to remove filters on the Identity search page as well.
The modified javascript code snippet-
jQuery(document).ready(function(){
var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation){
for(var i =0;i < mutation.addedNodes.length;i++){
if($("[id*='itemsFilterPanel']").length) {
if(jQuery(mutation.addedNodes[i]).find("sp-object-suggest[sp-button-aria-label='Role Type']").length)
{
$("sp-object-suggest[sp-button-aria-label='Role Type']").parent().parent().parent().hide();
}
if(jQuery(mutation.addedNodes[i]).find("sp-object-multi-suggest[sp-button-aria-label='Entitlement Attribute']").length)
{
$("sp-object-multi-suggest[sp-button-aria-label='Entitlement Attribute']").parent().parent().parent().hide();
}
if(jQuery(mutation.addedNodes[i]).find("sp-object-suggest[sp-button-aria-label='Entitlement Owner']").length)
{
$("sp-object-suggest[sp-button-aria-label='Entitlement Owner']").parent().parent().parent().hide();
}
}
if($("[id*='identitiesFilterPanel']").length) {
if(jQuery(mutation.addedNodes[i]).find("sp-object-suggest[sp-button-aria-label='Office Phone Number 2']").length)
{
$("sp-object-suggest[sp-button-aria-label='Manager']").parent().parent().parent().hide();
}
}
}
});
});
observer.observe(document,{childList:true,subtree:true,attributes:false});
});
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Hi @vikas_roche , We are planning same type of feature to remove Enter Password and Confirm password Fields from Manage Passwords Quicklink. I tried using different elements using "inspect" in chrome browser, but its not working. Is there a way to find the actual elements to use to hide in "Manage Password" Quicklink?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Hi ALL,
Can someone confirm if this PlugIn works for SailPoint version 8.1
I tried without any luck. Looks like an issue with object name (e.g. sp-button-aria-label)
Any help will be appreciated
Thanks
Partha
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Thanks a ton @vishal_kejriwal, I'm able to hide unwanted filters on the manage user access in 8.1p1 that were added via the accelerator pack. Can you please tell if this plug has any known issues if javascript is not enabled in the browser? Also, if SailPoint releases a new version of IIQ later on, do we need to update element names which are hidden via the plugin?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
@mattamiam , Till now I haven't faced any issue . but keep in mind this is the customization which sailpoint support team will not support at all
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
@mattamiam Hi, I got question for you, Did you modify the code or there's another way/prequisite that need to be done before install the plugin. I successfullly uploaded the plugin file but the result is still the same. nothing change. It would be a great help if you mind sharing you steps/guide with me. thank you mattamiam. Stay safe.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
@azilahshafiie Hi, You have to use the developer tools in Chrome or IE browser to identify the names of the elements you want to be hidden then enter them in the js file. It took sometime for me to figure out the process to identify these elements though.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
@mattamiam Hi, i hope you are doing well. By the way, can you show me your source code. Appreciate your sharing.