- Products & services Products & services
- Resources ResourcesLearning
- Learning
- Identity University Get technical training to ensure a successful implementation
- Training paths Follow a role-based or product-based training path
- SailPoint professional certifications & credentials Advance your career or validate your identity security knowledge
- Training onboarding guide Make of the most of training with our step-by-step guide
- Training FAQs Find answers to common training questions
- Community Community
- Compass
- :
- Discuss
- :
- Community Wiki
- :
- IdentityIQ Wiki
- :
- Play with forms (like XHTML)
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Content to Moderator
Play with forms (like XHTML)
Play with forms (like XHTML)
Introduction
Hi Sailors,
Have you considered incorporating enhanced features into our forms, allowing us to interact with them in the same way that we interact with various XHTML pages? Initially, my strategy was to use XHTML whenever we needed complex form functionality as well as supplementary buttons. However, once the utility of xtype and the implementation of id attributes within forms was discovered, a new perspective emerged. This prompted me to experiment with these elements in order to create functionalities resembling JSP or XHTML pages. Finally, I was able to implement all of the desired functionalities, and I am confident that this approach will be beneficial to you as well.
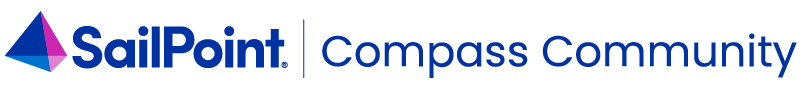
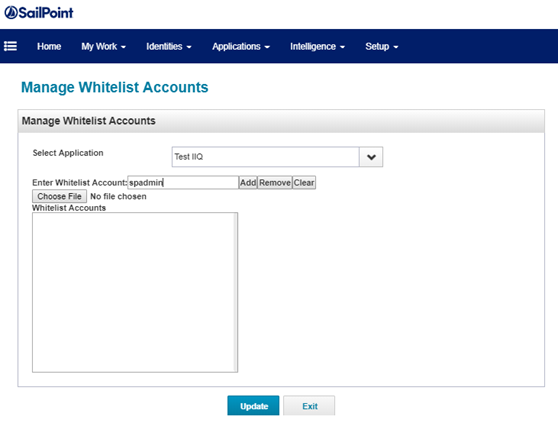
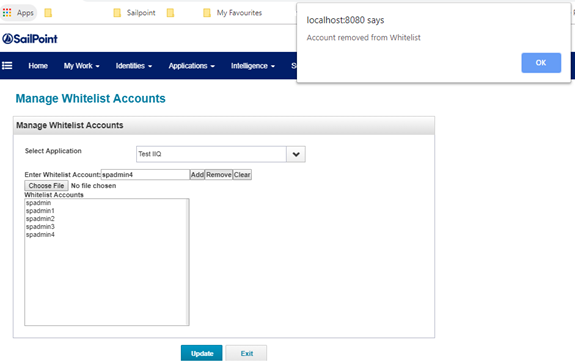
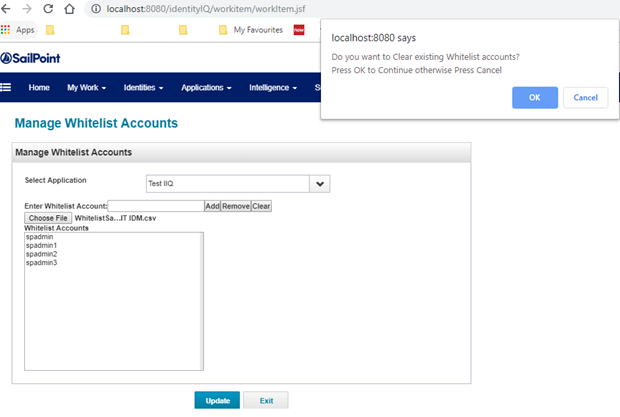
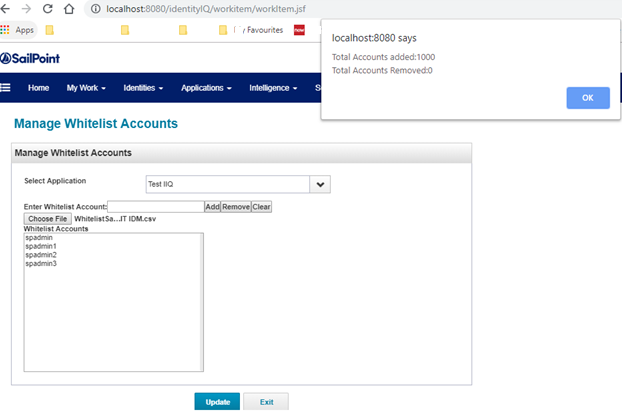
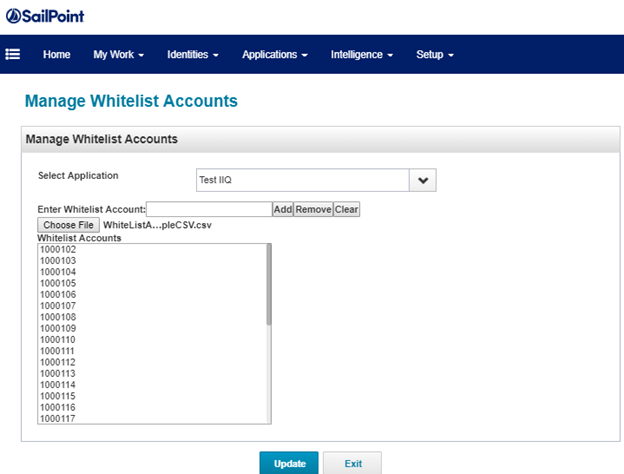
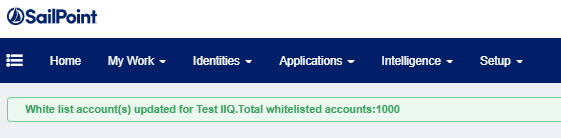
Here are few screenshots:








Here by using Add/Remove and Clear options, you can add required accounts to below list. And by choose file option, you can import csv file with all listed accounts into list box.
Steps I followed
1. Created form with all required fields along with two additional fields where one field "xtype" attribute value is "displayfield" so that I can add all the required code in html format including additional buttons , list boxes , import button etc.
2. All the code required to evaluate values result listbox is in the above field only but will add "id" attribute to the list box field which we can access from about html source code.
3. and then in <Script><Source> tag of above xtype display field , I specified displayName = "" and coded something like below:
String htmlCode = "<STYLE TYPE=\"text/css\"><!-- TD{font-family: Arial; font-size: 12px; font-weight: bold;} ---></STYLE><table><tr></tr><tr><td colspan=\"6\" >Enter Whitelist Account:<input type=\"text\" id=\"wlacnt\"/><input type=\"button\" value=\"Add\" onclick=\"var wlacnt = document.getElementById('wlacnt').value;if(wlacnt == null || wlacnt == '')alert('Please enter Valid Account to Add');else{var selwleles =document.getElementById('selectwlaccnts');..........."
and returned the value.
To validate whether this script is working as expected or not, I just created different file and validated individually and added to the existing form.
It works as expected for me.
Note: I am not sure, if there will be any drawbacks with this approach, but I am able to achieve two things here 1) without XHTML, I am able to create complex forms 2) no need for java class that is required for XHTML deployment with beans.
Also, attached below is the form that I implemented
Best,
Shyam
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Thank you for sharing information.
If your provide any Sort of examples, it will help us to explore on that.
Eg: import mechanism
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Hello Shyam, This sounds very good. if possible please share the above example complete code for reference.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
This looks really cool. Would you mind attaching complete code to the post?
Thanks,
Gaurav
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Please be advised: this solution will not work indefinitely. XType is part of EXTJS, which IdentityIQ used for its UI in earlier versions. Newer versions use AngularJS. There are ways you can force forms to render with EXTJS for now, but you won't be able to do that indefinitely, and code like this will eventually break on upgrade, even if you can make it work for now.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
It is not working with IIQ Version 8.0+.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
@jennifer_mitchell Is there any document on xType in sailpoint?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Hello @jennifer_mitchell ,
Yes, may I ask is there any documentation in this area (usage of xType) and is there any recommendation way for this kind of requirement?
I do understand for such UI modification, probably plugin would be a better choice. But on the other hand, I also think if we can achieve the objective by embeding some cusomization code in Form is not a bad idea.
Thanks and Regards,
Mike
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
As far as I know, this is not a supported action, so we do not have documentation on it. As I mentioned in an earlier reply, the modern forms are based on AngularJS, not EXTJS, and XType is part of EXTJS.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Thanks for your update. Then understand on this.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Content to Moderator
Hi Jennifer,(All),
is there a way to change colors for form fields? I.e. we have a "landing page", it is a form where we display error or success message as a last step in workflow. We would like to see a red or green label. I see that the label is rendered in HTML like:
<label for="field-1aa3f7fe8271463990aa75c2dd6a7e00-statusOkMessage" id="field-1aa3f7fe8271463990aa75c2dd6a7e00-statusOkMessage-label" class="ng-binding"> Success <!-- ngIf: spFormItem.required --> <!-- ngIf: spFormItem.required --> </label>
Do you think there is a way to access this field from css? I see that the id is not related to the form ID.
Thanks and regards.
Massimo.